スマートフォンサイトとは?
- TOP
- スマートフォンサイトとは?
スマートフォンサイトとは、スマートフォン向けにページの閲覧、操作が最適化されたウェブサイトになります。
文字や画像が見やすいサイズ、解像度で表示されるのはもちろん、タップやスワイプ、ピンチイン・アウトなど、スマートフォン用のアクションを考慮して作成されたウェブサイトを指します。
スマホサイトの特徴
-
スマートフォン画面に最適化されたコンテンツ
 スマートフォンという小さな画面サイズ内に小さなテキスト、画像が表示されていては見るのも読むのも嫌になります。
スマートフォンという小さな画面サイズ内に小さなテキスト、画像が表示されていては見るのも読むのも嫌になります。
スマートフォンで見やすい、読みやすいコンテンツを用意し、ユーザーエクスペリエンスを向上させます。 -
タッチ・スワイプなどの画面操作に最適化
 PCのマウス操作と違い、画面タッチで操作するスマートフォン。
PCのマウス操作と違い、画面タッチで操作するスマートフォン。
「ボタンが小さすぎて間違った所を押してしまった!」などの誤動作が起きないよう、ユーザビリティの高いウェブサイトを提供できます。 -
容量が軽い
表示速度が早い 大きな画像を使ったビジュアル訴求は効果的ですが、パソコン画面いっぱいに広がるような大きな画像をスマートフォンで表示すると表示されるまで時間がかかり、結果的にユーザビリティを損ないます。
大きな画像を使ったビジュアル訴求は効果的ですが、パソコン画面いっぱいに広がるような大きな画像をスマートフォンで表示すると表示されるまで時間がかかり、結果的にユーザビリティを損ないます。
弊社では、ストレスフリーで閲覧できるウェブサイト作りを心がけています。
PCサイトをスマホで見るとどうなるの?
PC用に作成したサイトをスマートフォンで表示させる事はもちろん可能です。
ただ、ユーザーにとって見やすいか、使いやすいかと言うと答えは「NO」です。
PCモニターで見ることを前提に作られたウェブサイトをスマートフォンで見ると文字も画像も全て小さく見えてしまいます。

「見づらい」、「使いづらい」=「離脱の原因」となります。
スマホサイトのメリット・デメリット
MERIT
- 見やすく使いやすい
- 表示速度がアップ!
- モバイルのSEO対応
DEMERIT
- 制作コストが割高になる
デメリットに「コストが割高になる」とありますが、スマートフォン用に最適化されればコスト以上の費用対効果が見込めます。
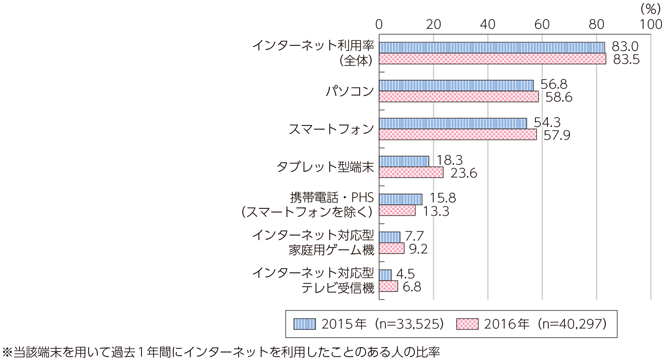
総務省の「平成29年版 情報通信白書」では2016年時点でインターネット利用者のスマートフォン割合がパソコンど同等にまでなっており、 現在(2018年)はさらにスマートフォン利用者の割合が増加していると予想されます。
スマホ未対応サイトの3つの大きなデメリット
内容が見づらく、利用者のストレスになる
スマホ対応していないウェブサイトを見た時、文字が小さすぎて指で開いて(ピンチインして)拡大しながら読んだ経験がある人も多いはず。
また、間違えてバナー広告をうっかり押して他のサイトへ…という経験ありませんか?
こういった利用者が思い通りに操作できず内容がスムーズに見られない事はすべて「ストレス」となります。
ネット利用者の多くの人がご存知であろうGoogleの「モバイルユーザビリティレポート」では、 モバイル未対応のウェブサイトで探しているものが見つからなかった人の割合が「61%」、未対応サイトでイライラとストレスが感じた人が「48%」と、多くの人が不満を感じています。
「ウェブサイトへの不満=企業やサービスへの不満」となってしまう今、スマホ対応していないだけで大きな機会損失となってしまいます。
ストレスになるので離脱してしまう
内容が見づらく、探している情報もすぐ見つけられなければ誰でも「他で探そう」「諦めよう」ってなりますよね?
そうです、スマホ対応をしていないという事だけで多くのお客様を逃しているのです。
GoogleAnalyticsのようなサイト解析ツールを導入しているのであれば「ユーザーの離脱率」、「サイト内の滞在時間」、「利用デバイスの割合」をチェックしてください。
離脱率が高く、滞在時間が短い、そんな時はほとんどのユーザーが情報を得られず即離脱しているという事です!
そして利用者の多くが「モバイル」の場合、すぐにでもスマホ対応をしないと取り返しのつかない事になってしまいます…。
検索結果順位の低下
ユーザーにストレスを与え、多くの離脱が発生している事は非常にまずい事ですが、スマホ対応をしていないと他にも集客への大きな悪影響があります。
それは「Googleの検索結果低下」です。
もう何年も前からGoogleはウェブサイト評価に「モバイルフレンドリーになっているか」が加えられています。
モバイル評価の低いサイトはスマートフォンでGoogle検索をした際に上位表示がされないのはもちろんの事、PCも含めたGoogle検索全体に悪影響を与えてしまうのです。
スマホ未対応のデメリットは今後さらに加速していくでしょう。